Новый вопрос по поводу Совотеки
Не так давно я спрашивал совета по поводу кода для генерации 100 случайных сов из базы картинок Совотеки. Мне здорово помогли, всё заработало так, как надо. Теперь у меня возник еще один вопрос. На этот раз я не знаю, можно ли его решить при помощи одного лишь только CSS-кода или нужен PHP / JavaScript. Интересно любое возможное решение.
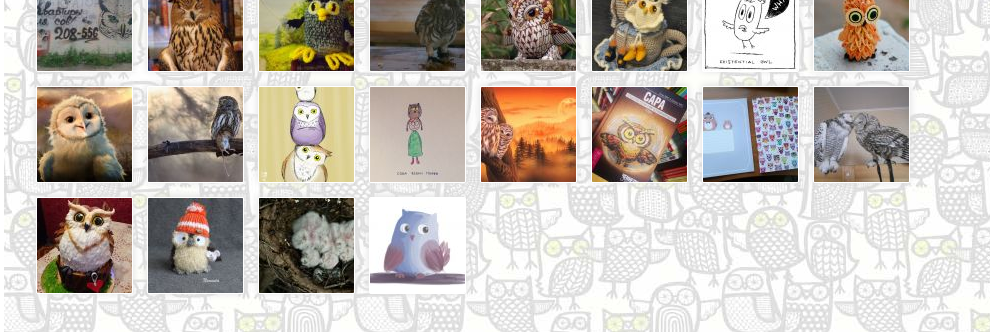
Сейчас на сайте выводится 100 случайных сов. Но при этом не учитывается размер окна браузера пользователя, и строка некрасиво заканчивается так, как показано на картинке:

Помогите, пожалуйста, сделать так, чтобы при загрузке страницы последняя незавершенная строчка с картинками скрывалась и не портила внешний вид. Если же такой строчки нет, то не делать ничего. Знаю, что такой же механизм работает, например, на главной странице сайта студии Артемия Лебедева. Как это можно сделать?
Обновление
Дмитрий Шишкин помог решить описанную проблему. Точнее, не помог, а решил ее за меня целиком и полностью. Спасибо!

Постучись мне в скайп dmitryshishkin66 или на почту me@shugich.ru
Думаю, что чем писать за Вас код, лучше обьяснить логику подхода к вопросу.
Первое, с чего следует начать — это определится с технологиями. Нужно задать себе вопрос — может ли сервер знать ширину экрана при первом запросе. Ответ — в общем случае нет (откуда ему)?
Значит серверные технологии отметаем. Среди клиентских остается js и css. Опять же вопрос может ли css выполнять математические операции (нам понадобится как минимум остаток от деления). Ну, я таких возможностей не знаю (хотя может уже чего напридумывали), но точно не поддерживается массово. Значит используем js.
Я в своих проектах использую jquery. Переписать на чистом js, думаю труда не составит.
Теперь план.
1) Определяем ширину одного элемента (картинки). Конечно, учитывая, что она задана жестко можно и захардкодить, но я бы не стал.
Как определить ширину можно глянуть тут: http://jquery.page2page.ru/index.php5/%D0%A0%D0%B0%D0%B1%D0%BE%D1%82%D0%B0_%D1%81_%D1%88%D0%B8%D1%80%D0%B8%D0%BD%D0%BE%D0%B9_%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%B0
Не следует забывать о внешних отступах.
2) Определяем ширину блока, который содержит эти элементы. У нас это div с классом emerge. Думаю, что лучше ему еще какой-нибудь класс присвоить ибо emerge может быть использован еще где-то.
3) делим второе на первое. Определяем остаток от деления.
4) Скрываем столько элементов. Учитывая, что совы случайные можно даже скрывать не с конца, а с начала. Сделать это можно с помощью селектора :gt(-3), число на единицу больше, чем получилось. То есть приведенный селектор это последние 2 элемента.
Подробнее, например, тут: http://jquery.page2page.ru/index.php5/%D0%AD%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D1%8B_%D1%81_%D0%B8%D0%BD%D0%B4%D0%B5%D0%BA%D1%81%D0%BE%D0%BC_%D0%BF%D0%BE%D1%81%D0%BB%D0%B5_n
5) Теперь надо вспомнить, что пользователь может ресайзить окно. то есть все вышеперечисленное нужно завернуть в функцию и вызывать при загрузке страницы и при ресайзе окна (не забывая что скрытых может стать, как больше так и меньше)
Надеюсь, что помог.